Back to Home
Back to HomeVisual Graph Home
TriSun Software Inc. Home
 Visual Graph Site Menu
Visual Graph Site MenuHome
What is Visual Graph?
Screenshots
50 Technical Features
Getting Started
Abundant Graphic Libraries
File Format
FAQ
Online Demo (IE Only)
Common Applications
 Visual Graph Getting Started
Visual Graph Getting StartedUse VG Component in Delphi 6
Use VG Component in VB6
Use Graphic Library
Change Element's Shape
Customize Property
Make Graphic Button
Get the Selected Elements
Dynamically Create Graph
Movable Label
Link Point
Access Properties
Use Line Vertexes
Call Windows API Functions
Call Visual Graph Functions
Callback Control Event in Script
Drag Graph in Run Mode
Detail Report
Make and Use Dialog Box
Visual Graph Getting Started - Use ActiveX Control in Delphi 6
First, please make sure Visual Graph ActiveX control has been registered on your computer. If not, please run cmd.exe as administrator, and then use regsvr32.exe bin\vg.dll to register it.Now, let's start to use it in Delphi 6.
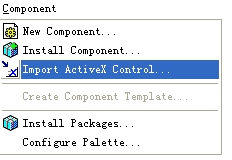
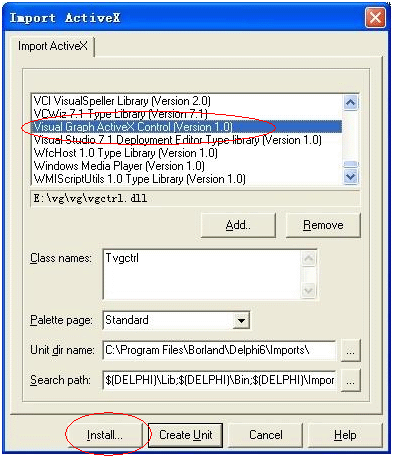
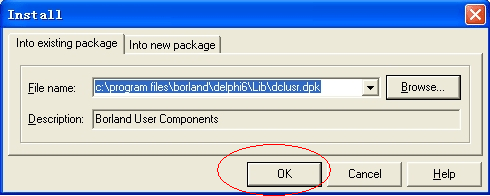
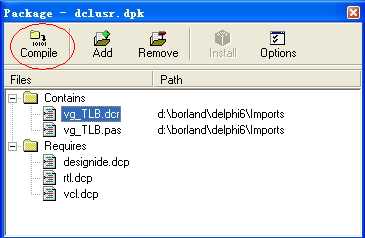
1. Click Component -> Import ActiveX Control... menu item, select Visual Graph ActiveX Control on the opened window and then click <Install>, <OK> and <Compile> like below:




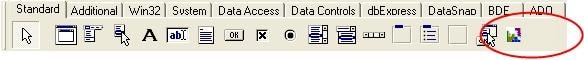
Now, you can find Visual Graph ActiveX control in the toolbox as below:

2. Create a new application and draw an instance of Visual Graph ActiveX control on Form1, the default name of this control is vgctrl1.
3. Write the following code in the code editor:
procedure TForm1.FormShow(Sender: TObject);
begin
vgctrl1.Design( '' );
end;
It will begin to design a new Visual Graph document in vgctrl after executed above code. Visual Graph ActiveX control supports Design and Run modes (triggered by the corresponding function), no matter what you want to do with Visual Graph, you must call Design or Run function at first. Usually, in the drawing software, use Design mode to allow users drawing and editing the graphs; in industrial monitoring software, use Run mode to prevent users editing the graphs, but the graphs can respond to mouse or keyboard events still. If you want to Design/Run an existing Visual Graph file (.tbl), just use file's full path as the parameter for Design/Run function.
4. Place a Button on Form1 and write the following code:
procedure TForm1.Button1Click(Sender: TObject);
var
ASheet : ISheet;
AShape : IUnit;
begin
ASheet := vgctrl1.vg.ActiveSheet;
// AddUnit is a member function of Sheet class, below code will add a rectangle (accepts text) to current sheet.
AShape := ASheet.AddUnit( nil, 'Rect' );
// Set the rectangle's width and height to 100.
AShape.SetBounds( 0, 0, 100, 100 );
// Text is a property of the basic graphic elements that used to change element's text.
AShape.Text := 'Hello World!'
end;
ActiveSheet is current sheet of the opened/designing .tbl file. Visual Graph supports multi-sheet in a file, and you will always draw graphs on ActiveSheet. For general applications, you only need ONE sheet, but if you use the .tbl file as a graphic library, it may contain multiple sheets.
Run this application and click Button1, now you can move or resize the rectangle by mouse, and can double-click this rectangle to input text.
5. Place another Button on Form1, and then write the following code:
procedure TForm1.Button2Click(Sender: TObject);
begin
vgctrl1.vg.NewUnit( null, 'Line' );
end;
NewUnit is a command function of Document class, run this application and click Button2, now you can draw a line by mouse.
6. Now, try to respond to mouse click event on vgctrl1 through the following code:
procedure TForm1.vgctrl1RButtonDown(Sender: TObject; X, Y: Double);
var
ASheet : ISheet;
AUnit : IUnit;
begin
ASheet := vgctrl1.vg.ActiveSheet;
AUnit := ASheet.UnitAtPoint( X, Y, null );
if AUnit <> null then
ShowMessage( 'You have right-clicked ' + AUnit.Name + '.' );
end;
Run this application and click Button1 to generate a rectangle, and then right click on this rectangle, you will get a message box with the right-clicked graph name.
UnitAtPoint is a member function of Sheet class that returns the graph reference at special location. We usually use it to generate the different context menu according to the right-clicked graph object.
You can also simply use UnitAtCursor function to get the graph object at mouse pointer's location like this:
AUnit := ASheet.UnitAtCursor( null )
7. Now we try to add elements to current sheet, place another Visual Graph ActiveX control (vgctrl2) on Form1 and set its Left = 10000, change TForm1.FormShow code as below:
procedure TForm1.FormShow(Sender: TObject);
begin
vgctrl1.Design( '' );
' vgctrl1.DefaultPath is bin, that is, assign bin\controls.tbl to vgctrl2 and run it.
vgctrl2.Run( vgctrl1.DefaultPath + 'controls.tbl' );
end;
Now, place a Button on Form1 again and write the following code:
procedure TForm1.Button3Click(Sender: TObject);
begin
vgctrl1.vg.NewUnit( vgctrl2.vg, 'button' );
end;
Above code will search the button element (in fact, it is the sheet name also) in bin\controls.tbl (related to vgctrl2), if found, the button element will be ready to use to draw on vgctrl1. In fact, you can use vgctrl to associate multiple .tbl files as elements library in your application. If you need to automatically add a button element from bin\controls.tbl, just change above NewUnit to AddUnit as below:
vgctrl1.vg.ActiveSheet.AddUnit( vgctrl2.vg, 'button' )
8. Now we try to get/set the Caption property of Visual Graph button. Just paste the following code in the code editor:
procedure TForm1.vgctrl1DblClick(Sender: TObject);
var
ASheet : ISheet;
AUnit : IUnit;
begin
ASheet := vgctrl1.vg.ActiveSheet;
AUnit := ASheet.UnitAtCursor( null );
if AUnit <> null then
begin
if CompareText( AUnit.type_, 'Button' ) = 0 then
// GetPropertyValue is a member function of Unit class that used to get element property.
ShowMessage AUnit.GetPropertyValue('Caption');
// SetPropertyValue is a member function of Unit class that used to set element property.
AUnit.SetPropertyValue( 'Caption', 'Changed!');
ShowMessage AUnit.GetPropertyValue('Caption');
end; end;
Run this project, click Button3 to draw a button, and then double-click this button to observe effect.
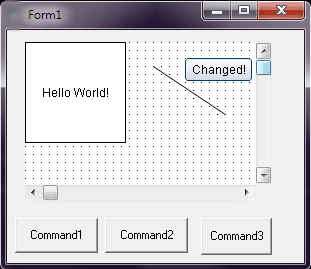
The final running interface might look like this: